設定についてみていきます。
まずは、テンプレでMinimalとして作成した際のmain.jsをみてみます。
yarn create @phaserjs/gameimport { Game as MainGame } from './scenes/Game';
// Find out more information about the Game Config at:
// https://newdocs.phaser.io/docs/3.70.0/Phaser.Types.Core.GameConfig
const config = {
type: Phaser.AUTO,
width: 1024,
height: 768,
parent: 'game-container',
backgroundColor: '#028af8',
scale: {
mode: Phaser.Scale.FIT,
autoCenter: Scale.CENTER_BOTH
},
scene: [
MainGame
]
};
export default new Phaser.Game(config);■type
AUTO: ブラウザがWebGLをサポートできるかどうかを自動検出する。対応している場合はWebGLレンダラーを使用する。対応していない場合は、Canvasレンダラーを使用する。
WEBGL: 強制的にWebGLレンダラーを使用する。
CANVAS: 強制的にCanvasレンダラーを使用する。
参考:
APIドキュメントをみるといろいろ説明でてくるので参考にしてみるとよいと思います
https://newdocs.phaser.io/docs/3.80.0/focus/Phaser.AUTO
■width, height
初期状態のキャンバスの幅と高さをピクセル単位で指定
■parent
レンダラーによって作成されたキャンバスが描画される親要素(ID)名を指定する
index.htmlには、以下のように id=game-containerを持つ要素がありそこに描画される
<body>
<div id="app">
<div id="game-container"></div>
</div>
<!-- <script type="module" src="src/main.js"></script> -->
</body>■backgroundColor
背景色を設定
■scaleのmode
FITとNONEあたりかな
長いので折り畳み・・
Scale.FIT: 縦横比を維持したまま自動的に幅、高さを変更する。
Scale.NONE: サイズ変更なし。
Scale.ENVELOP: 縦横比を保ったまま、対象エリア全体をカバーするサイズになるよう、幅と高さを自動的に調整とのこと。
Scale.RESIZE: 縦横比に関係なく、利用可能なすべての親スペースに合わせてリサイズする。
それぞれのモードの違いを以下で実験。
width: 1024
height: 768
backgroundColor: '#DDFFDD' 薄緑色
ブラウザの縮尺を30%にした状態で比較
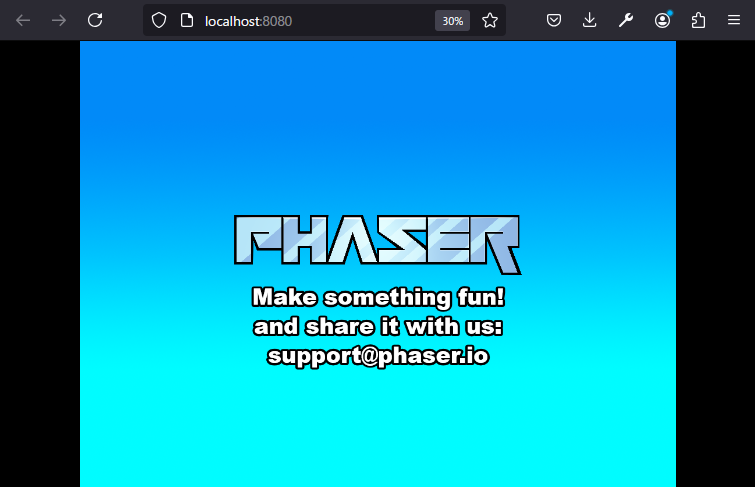
FIT:

縦横比は維持したまま画面のサイズに合わせて変更
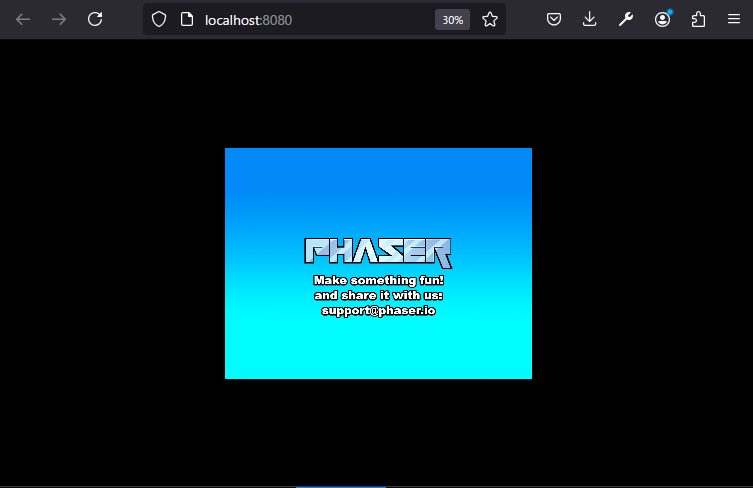
NONE:

NONEはサイズ変更なし
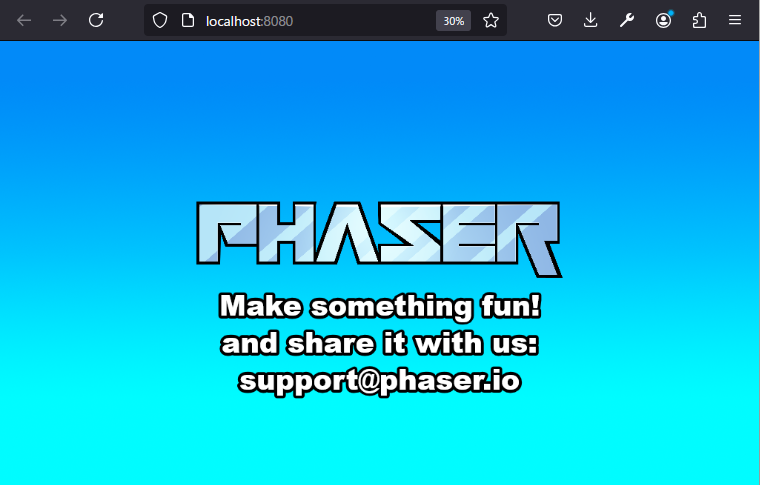
ENVELOP:

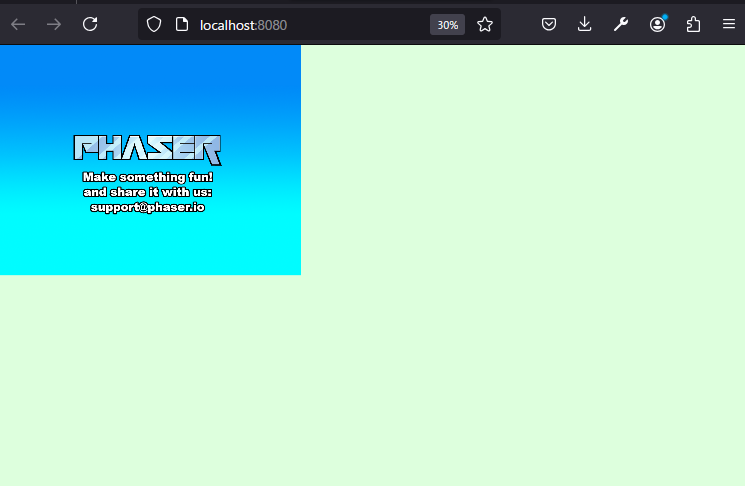
RESIZE:

公式の説明とちょっと一致している感じがしないのですが・・
縦横比関係なくリサイズするといっているけど、左上基準でサイズ固定されていて、たりないところはBackGroundColorで埋めている感じでしょうか…
■scaleのautoCenter
Scale.CENTER_BOTH: 垂直、水平方向ともにセンタリングされる。
Scale.CENTER_HORIZONTALLY: 水平方向のみセンタリングされる。
Scale.CENTER_VERTICALLY: 垂直方向のみセンタリングされる。
Scale.NO_CENTER: センタリングしない。