設定はこちら
import { Game as MainGame } from './scenes/Game';
import { AUTO, Scale, Game } from 'phaser';
const config = {
type: AUTO,
width: 300,
height: 300,
parent: 'game-container',
backgroundColor: '#028af8',
scale: {
mode: Scale.NONE, //
autoCenter: Scale.CENTER_BOTH
},
scene: [
MainGame
]
};
export default new Game(config);画像の読み込みと配置
100x100のblockを、(0,0)の座標に配置してみる。

Game.js
import { Scene } from 'phaser';
export class Game extends Scene {
constructor() {
super('Game');
}
preload() {
this.load.image('block', 'assets/Block.png');
}
create() {
this.add.image(0, 0, 'block');
}
}画像をロードするためには、
this.load.image(キー名, パス); を指定します。
パスは、publicフォルダからの相対パスです。
ロードで読み込んだ画像を配置するためには、以下のように記載します。
this.add.iamge(x座標, y座標, キー名);
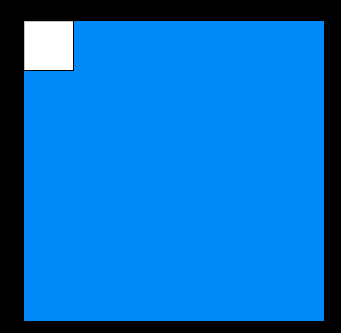
配置した結果は、以下のとおりです。

この結果から、0,0 の原点は左上であることと、画像は右下しかみえていないことから、画像中心が指定座標に配置されていることがわかります。
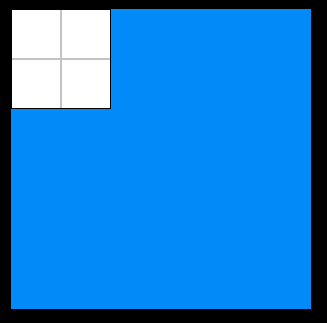
100x100のサイズの画像を画面内の納めるのであれば、以下のように 50, 50 の座標に配置することになります。
create() {
this.add.image(50, 50, 'block');
}
複数の画像をロードして配置
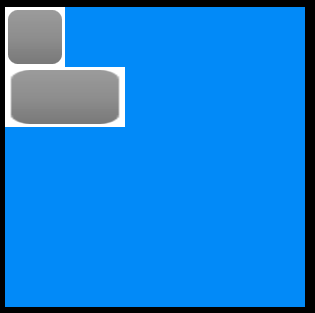
今度は、別の画像(60x60)を左上から少しずつオーバーラップして配置してみます。
preload() {
this.load.image('black', 'assets/Black.png');
this.load.image('blue', 'assets/Blue.png');
this.load.image('green', 'assets/Green.png');
}
create() {
this.add.image(30, 30, 'black');
this.add.image(80, 30, 'blue');
this.add.image(130, 30, 'green');
}
奥行方向は、配置した順になります。
逆の重なりにしたいのであれば、setDepthで奥行を指定します
create() {
this.add.image(30, 30, 'black').setDepth(30);
this.add.image(80, 30, 'blue').setDepth(20);
this.add.image(130, 30, 'green').setDepth(10);
}
ロードする際に、assetsを何度も書くのは冗長なので、複数のデータを取り込むのであれば
preload() {
this.load.setPath('assets');
this.load.image('black', 'Black.png');
this.load.image('blue', 'Blue.png');
this.load.image('green', 'Green.png');
}this.load.setPathに assets を指定すれば
それ以降は、省略して記載できます。
画像のスケール
X方向に2倍にしたい場合、setScaleを使います。
create() {
this.add.image(30, 30, 'black');
this.add.image(60, 90, 'black').setScale(2, 1);
}60x60が 120x60になるので、配置の位置も60にずらしています。
x方向が2倍、 y方向は1倍のままです。

両方等倍するのであれば、 2引数ではなく1引数で指定できます。
create() {
this.add.image(30, 30, 'black');
this.add.image(60, 120, 'black').setScale(2);
}