システムフォントに依存しないようwebフォントの利用をしてみる。
main.js
import Phaser from "phaser";
import GameScene from "./scenes/GameScene";
const config = {
type: Phaser.AUTO,
width: 400,
height: 300,
parent: 'game-container',
backgroundColor: '#ffffff',
scale: {
mode: Phaser.Scale.NONE,
autoCenter: Phaser.Scale.CENTER_BOTH
},
scene: [
GameScene
]
};
export default new Phaser.Game(config);GameScene.js
import { Scene } from 'phaser';
export default class GameScene extends Phaser.Scene {
constructor() {
super('game');
}
preload() {
// webフォントをロード
WebFont.load({
google: {
families: ['Hachi Maru Pop']
}
});
}
create() {
const txtOriginX = this.scale.width / 2;
const txtOriginY = this.scale.height / 2;
this.add.text(txtOriginX, txtOriginY, "あいうえお", { fontFamily: "Hachi Maru Pop", fontSize: "32px", fill: "#000" }).setOrigin(0.5);
}
}index.htmlに https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js を追加
fontはGoogle fontから適当に選択(ここでは設定できているのが確認しやすいフォントを選びました)
Hachi Maru Popはこんな感じ

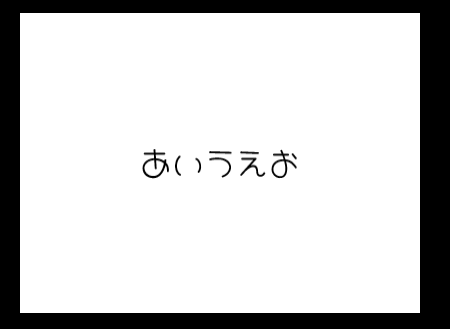
ゲーム実行したらこんな感じ