
wikipediaをみてみると…
(Google翻訳) Phaserは、デスクトップおよびモバイル向けのHTML5ゲームを作成するために使用される2Dゲームフレームワークです。Photon Stormによって開発されたフリーソフトウェアです。
Phaser は内部的に Canvas と WebGL レンダラーの両方を使用し、ブラウザのサポートに基づいてそれらを自動的に切り替えることができます。これにより、デスクトップとモバイル間での高速レンダリングが可能になります。レンダリングには Pixi.js ライブラリを使用します。
ゲームはApache Cordovaやphonegapなどのサードパーティツールを介してiOS、Android、ネイティブデスクトップアプリにデプロイできます。
Phaser (game framework)
とりあえず、phaser.min.jsをダウンロード https://phaser.io/download/stable

公式のサイト内をあちこち見てみる。
■チュートリアル
まずはここらへんからみてみるか。
https://phaser.io/news/category/tutorial
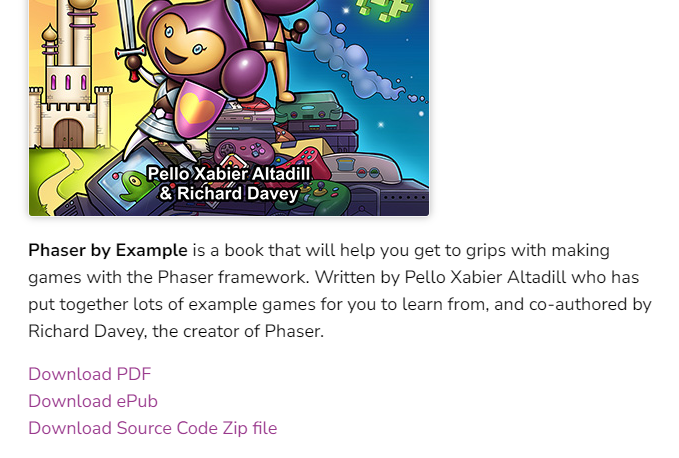
■Phaser by Example Book
https://phaser.io/news/2024/04/phaser-by-example-book
phaserについて書かれた本(500ページ越えの17章にも及ぶもの)が、Phaserのサイトのアカウントがあると無料でダウンロードできるとのこと。
サイトのアカウントについては、メールアドレスを登録するか、Google or GitHub アカウントが使えるとのこと

アカウントのダウンロードページからdownloadできます。
https://phaser.io/account/downloads

■サンプル
githubにサンプルがあるとのこと。
https://github.com/phaserjs/phaser-by-example
■動画
公式内に動画があるんで、そっちも参考にしてみるか・・・
https://phaser.io/news/category/video
サイト内いろいろみるだけでも学べそうね。