Phaserでつかえる乱数の調査
結構いろいろ用意されている感じ。
// ■整数
// 1から5までの整数を生成する。(お互い含む)
console.log(Phaser.Math.RND.integerInRange(1, 5));
// integerInRangeのエリアス
// 1から5までの整数を生成する。(お互い含む)
console.log(Phaser.Math.RND.between(1, 5));
// 0から2の32乗までの整数を生成する。
console.log(Phaser.Math.RND.integer());
// ■小数点数
// 0から1までの小数点数を生成する。
console.log(Phaser.Math.RND.frac());
// -1から1までの小数点数を生成する。
console.log(Phaser.Math.RND.normal());
// ■角度
// degree(-180から180)までの整数を生成する。(-180, 180を含む)
console.log(Phaser.Math.RND.angle());
// radian(-πからπ)までの小数点数を生成する。
console.log(Phaser.Math.RND.rotation());
// ■他
// 配列のデータを一つ選ぶ
const data = ["black", "bule", "red", "green"];
console.log(Phaser.Math.RND.pick(data));
// 配列の順番をシャッフルする
Phaser.Math.RND.shuffle(data);
console.log(data);
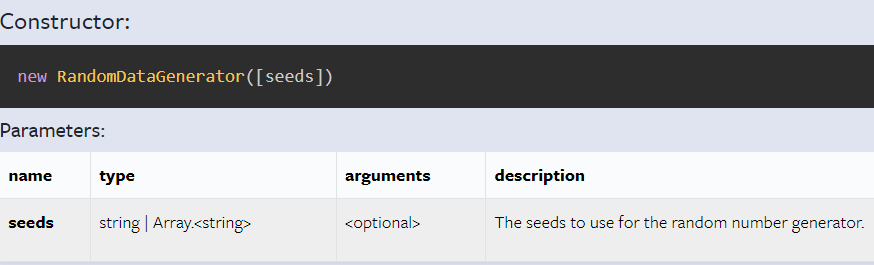
シードを設定してみる。

文字列か、配列の文字列ということになっていますが・・・
文字列だと、何を指定しても同じ配列になってしまうので、配列に文字列指定をしています。
// ■seed
for (let i = 0; i < 3; i++) {
let data = [];
let r = new Phaser.Math.RandomDataGenerator(["a"]);
for (let j = 0; j < 10; j++) {
const value = r.between(1, 1000);
data.push(value);
}
console.log(data.join(", ")); // 425, 388, 604, 466, 913, 310, 533, 890, 602, 435
}
// 別のシードで実行
for (let i = 0; i < 3; i++) {
let data = [];
let r = new Phaser.Math.RandomDataGenerator(["b"]);
for (let j = 0; j < 10; j++) {
const value = r.between(1, 1000);
data.push(value);
}
console.log(data.join(", ")); // 574, 647, 255, 508, 245, 406, 748, 436, 768, 239
}
shuffleなども再現することを確認。
const r = new Phaser.Math.RandomDataGenerator(["a"]);
let data = [];
for (let i = 0; i < 10; i++) {
let val = r.integerInRange(1, 1000);
data.push(val);
}
r.shuffle(data);
console.log(data); //[ 533, 435, 388, 425, 310, 604, 890, 913, 602, 466 ]