YeomanとVSCode拡張ジェネレータのインストール
npm install -g yo generator-code
作成したいフォルダへ移動
フォルダ作成し、そのフォルダへ移動
mkdir ext001
cd ext001
VSCode拡張機能のひな形を作成
yo code
※質問に応じて適宜答えてひな形を作成する
 こんな感じ
こんな感じ
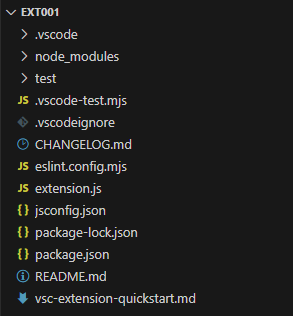
初期状態のコード(extention.js)は以下のとおり
// The module 'vscode' contains the VS Code extensibility API
// Import the module and reference it with the alias vscode in your code below
const vscode = require('vscode');
// This method is called when your extension is activated
// Your extension is activated the very first time the command is executed
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "ext001" is now active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
const disposable = vscode.commands.registerCommand('ext001.helloWorld', function () {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('Hello World from ext001!');
});
context.subscriptions.push(disposable);
}
// This method is called when your extension is deactivated
function deactivate() {}
module.exports = {
activate,
deactivate
}
registerCommandにext001.helloWorldが登録されていてこれが実行されると
初期状態のコードでは、 Hello World form ext001! と表示することになります。
なお、この機能をよびだすためには、package.jsonでcommandsの項目でコマンド名とそのタイトルを設定するところがあり
タイトルの名称がコマンドパレットで入力する名称になります。
"contributes": {
"commands": [{
"command": "ext001.helloWorld",
"title": "Hello World"
}]
},
F5を実行するとデバッグ用に本拡張機能が組み込まれた状態の別のVSCodeウィンドウがたちあがる
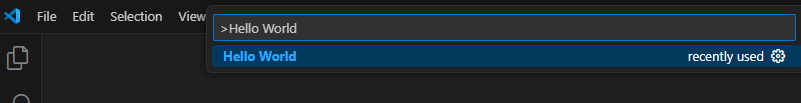
Shift + Ctrl + P でコマンドパレットを開き Hello Worldを入力

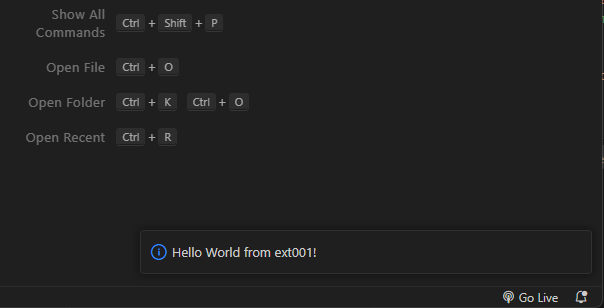
実行すると
 メッセージが表示されます
メッセージが表示されます
パッケージ
vsceのインストール
npm install -g vsce
現在のバージョンは2.15.0とのこと
vsce --version
2.15.0
オフィシャルに公開するのではなく、業務する人たちなど限られた人に公開したい場合packageを作成しそれを渡してインストールしてもらう
package を作成
vsce package
ERROR Make sure to edit the README.md file before you package or publish your extension.
Errorがでます。
どうやら、READMEのデフォルトのままだと、ある行をチェックしそのまま残っているとエラーとしているようです。
3行目の内容が残っているとチェックでひっかかるらしい
This is the README for your extension "ext001". After writing up a brief description, we recommend including the following sections.
後で項目追加しなさいよ!って書いてあるのにそのまま残っていると何もしてないからだめねということなんでしょうかねぇ。
とりあえず実行したいだけなので、3行目をとっぱらって、しまいます。
あらためてpackage
vsce package
WARNING A 'repository' field is missing from the 'package.json' manifest file.
Do you want to continue? [y/N] y
WARNING LICENSE.md, LICENSE.txt or LICENSE not found
Do you want to continue? [y/N] y
DONE Packaged: C:\develop\VSCode\ext001\ext001\ext001-0.0.1.vsix (6 files, 3.45KB)
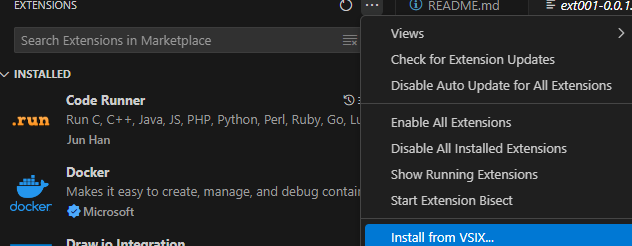
インストールは、拡張機能からVSIXのインストールのメニューがあるのでそちらからファイル選択ダイアログからファイルを選択