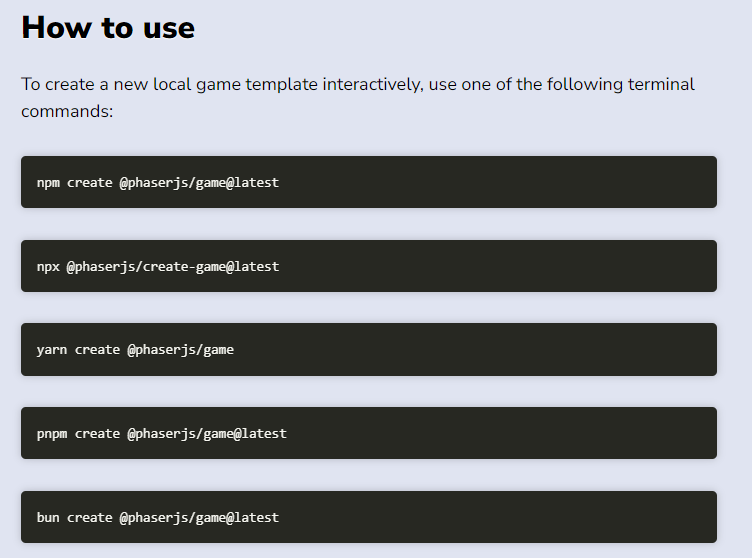
ひな形を使ってプロジェクトをつくっていく。

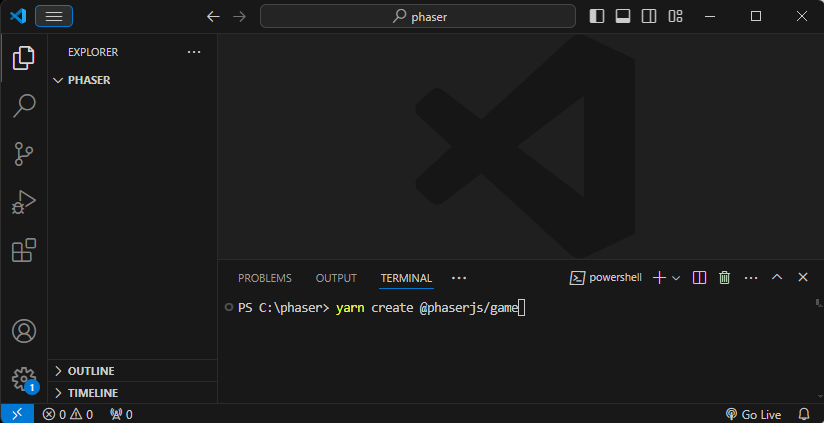
作成

実行すると、プロジェクト名を聞かれるので適当に入力します。

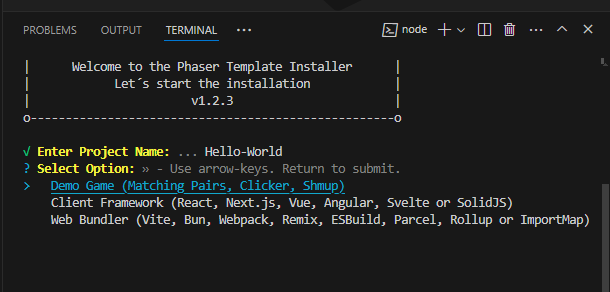
次に、Demo Game(3つ選べる)か Client Framework か Web Bundler の選択画面になります。
大規模なJS書いたことないんで、フレームワークさわっていないので、
Frameworkは軽くスルーして・・・
Web Bundlerを選択。
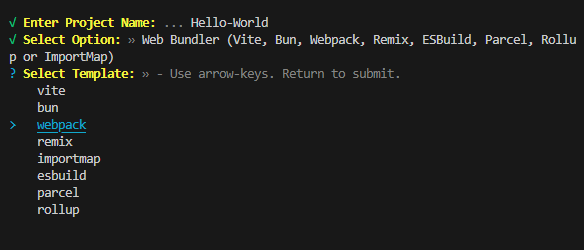
ひとまず、webpackを選択。

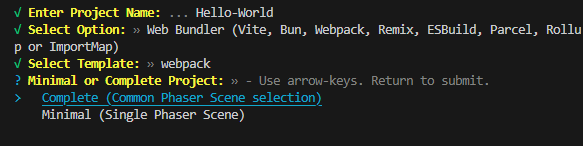
今度は、最小限の設定か、一通り設定された完成されたプロジェクトかを選べるので、
いろいろ込々のComplete Projectを選択

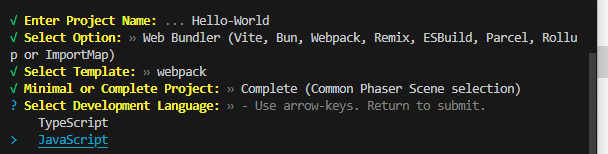
最後に TypeScriptか JavaScriptか聞かれます。おすきなほうを…

? We anonymously record which template was selected to help guide development.
If you don't agree, press N to Quit. Otherwise, press Y. » (Y/n)
どのテンプレート選んだのか、匿名で情報を蓄積するけどいいよね? と言われるので、どうぞどうぞの Y で。
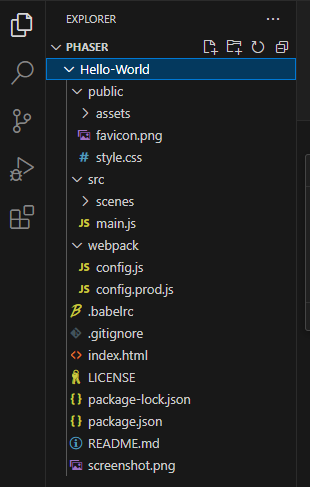
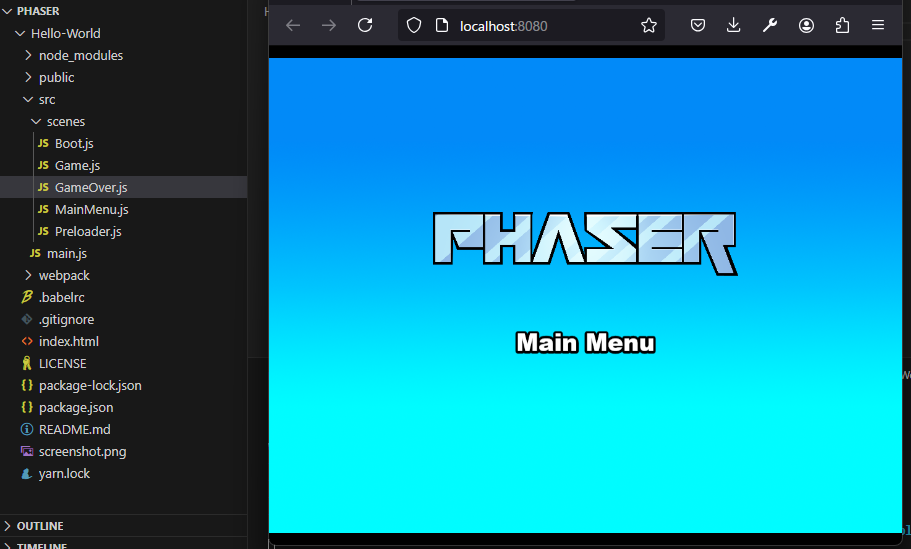
そうするとこんな感じのひな形が作られます

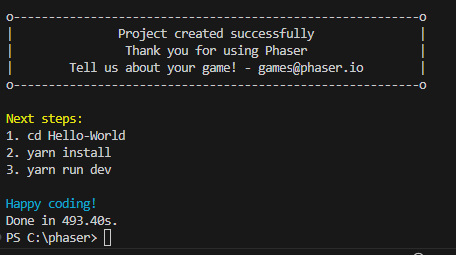
プロジェクト作成に成功したら次のステップとして3つ書かれています。
フォルダに移動して、モジュールをインストールして、実行してみるってことですね。

指示どおり、フォルダに移動し、yarn installでインストールを行い
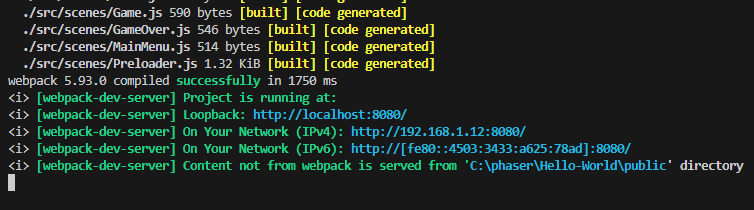
yarn run devで実行

バンドルして開発用サーバーが起動し、ページを開いてくれます。

最初のひな型は、MainMenuシーン(クリック) → Gameシーン(クリック) → GameOverシーン(クリック) → MainMenuシーン
と設定されているようです。
しばらくこれを使って、使い方を探っていきます。