回転せずに4つ横に画像を並べて表示するならこんな感じ。
(() => {
let img = new Image();
img.addEventListener('load', () => {
drawImage(img);
}, false);
img.src = "./Image.png";
})();
function drawImage(img) {
let canvas = document.querySelector("#main");
let context = canvas.getContext("2d");
let imgSize = 64;
for (let i = 0; i < 4; i++) {
let imgX = imgSize * i;
let imgY = 0;
context.drawImage(img, imgX, imgY);
}
}

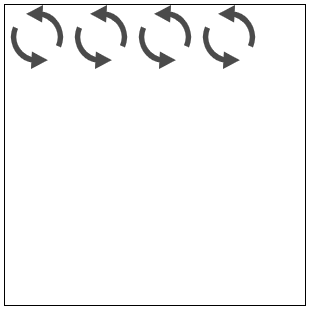
これを45°ずつ回転させて表示させると
(() => {
let img = new Image();
img.addEventListener('load', () => {
drawImage(img);
}, false);
img.src = "./Image.png";
})();
function drawImage(img) {
let canvas = document.querySelector("#main");
let context = canvas.getContext("2d");
let imgSize = 64;
for (let i = 0; i < 4; i++) {
let angle = 45 * i;
let moveX = imgSize / 2 + imgSize * i;
let moveY = imgSize / 2;
let imgX = -imgSize / 2;
let imgY = -imgSize / 2;
// 描画状態保存
context.save();
// 原点を移動させる
context.translate(moveX, moveY);
// canvasを回転
context.rotate(angle);
// 画像表示
context.drawImage(img, imgX, imgY);
// saveの状態に戻す
context.restore();
}
}
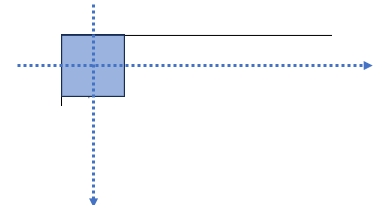
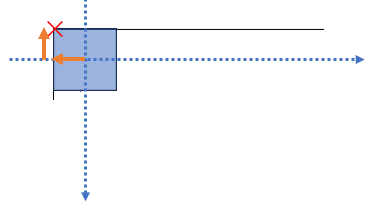
1ループ目
translateで原点移動

キャンバスを0°回転させて、画像配置(左上の位置を指定)

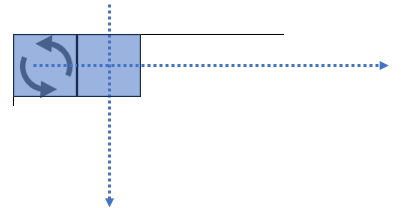
restoreによって 、 fillStyle, strokeStyle, lineWidthなどのスタイルや
translate, rotate, scaleや globalAlpha, clipなどがsaveの状態に戻る
ここではsave後にrotateしただけなので、画像を表示した状態で回転が元の状態に戻ることになる

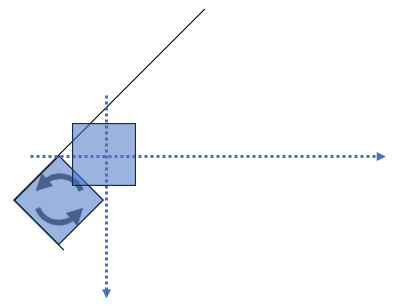
2ループ目
translate原点移動

キャンバスを45°回転

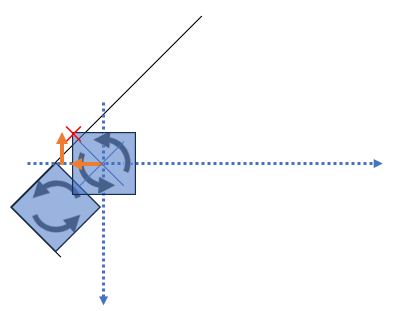
画像配置(左上の位置を指定)

restoreによって 回転をもとに戻す

これを繰り返すと