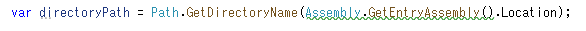
例えば、実行ファイルのあるディレクトリを取得したい場合に以下のように書いたとします
var directoryPath = Path.GetDirectoryName(Assembly.GetEntryAssembly().Location);
そうすると、以下のように波線が表示され、 null 参照の可能性があるものの逆参照です。 という警告がでます

つまり、Assembly.GetEntryAssenbly()がnullを返す可能性があり、nullの時に .Location するとエラーになるという話です。
こういった場合に、Null条件演算子を記載しておくと、nullだった時その先のメソッドやプロパティを 実行せずにnullを返してくれエラーの回避をしてくれます
var directoryPath = Path.GetDirectoryName(Assembly.GetEntryAssembly()?.Location);
↓
var directoryPath = Path.GetDirectoryName(null); // これと同等
※Path.GetDirectoryNameはnullを受け取った場合そのままnullを返してくれてエラーにはならないです
パスなのでnullを返されても・・・というのはあると思うので、Null合体演算子を使って空文字にしてしまうのでもよいですね
var directoryPath = Path.GetDirectoryName(Assembly.GetEntryAssembly()?.Location) ?? "";
もうちょっと極端なケースをみるとその恩恵が強く感じられるのかもしれないのでそんな例を
たとえばあるクラスのメソッドをつなげて実行できる場合に、そのメソッドがnullを返す恐れがあると
それ以降のメソッドでエラーになるのでNull合体演算子を使うことになるのですが
var ret = new Hoge();
var val = ret.Foo()?.Bar()?.Baz();
これをNull合体演算子を使わないでかくと…
以下のようになり見づらくなってしまうって話しになります
var ret = new Hoge();
var val = ret.Foo();
if(val != null)
{
val = val.Bar();
if (val != null)
{
val = val.Baz();
}
}
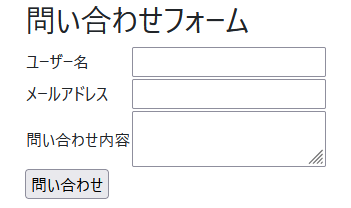
 1. フォーム項目
1.1 ユーザー名(テキストボックス)
・ 必須入力(未入力時エラー)
・ ラベルは「ユーザー名」
1.2 メールアドレス(メールアドレス用テキストボックス)
・ 必須入力(未入力時エラー)
・ メールアドレス形式チェックあり(メール形式として正しくない場合エラー)
・ ラベルは「メールアドレス」
1.3 問い合わせ内容(テキストエリア)
・ 必須入力(未入力時エラー)
・ ラベルは「問い合わせ内容」
2. エラーについて
・ エラーメッセージ出力場所は特に指定なし。ページ内でわかりよいければよいとする
1. フォーム項目
1.1 ユーザー名(テキストボックス)
・ 必須入力(未入力時エラー)
・ ラベルは「ユーザー名」
1.2 メールアドレス(メールアドレス用テキストボックス)
・ 必須入力(未入力時エラー)
・ メールアドレス形式チェックあり(メール形式として正しくない場合エラー)
・ ラベルは「メールアドレス」
1.3 問い合わせ内容(テキストエリア)
・ 必須入力(未入力時エラー)
・ ラベルは「問い合わせ内容」
2. エラーについて
・ エラーメッセージ出力場所は特に指定なし。ページ内でわかりよいければよいとする